Daehyunii's Dev-blog
가장 짧은 문자거리(문자열 탐색) 본문
문제(출처 : 인프런 자바스크립트 알고리즘 문제풀이 강의, 정보올림피아드)
한 개의 문자열 s와 문자 t가 주어지면 문자열 s의 각 문자가 문자 t와 떨어진 최소거리를 출 력하는 프로그램을 작성하세요.
▣ 입력설명
첫 번째 줄에 문자열 s와 문자 t가 주어진다. 문자열과 문자는 소문자로만 주어집니다. 문자열의 길이는 100을 넘지 않는다.
▣ 출력설명
첫 번째 줄에 각 문자열 s의 각 문자가 문자 t와 떨어진 거리를 순서대로 출력한다.
▣ 입력예제 1
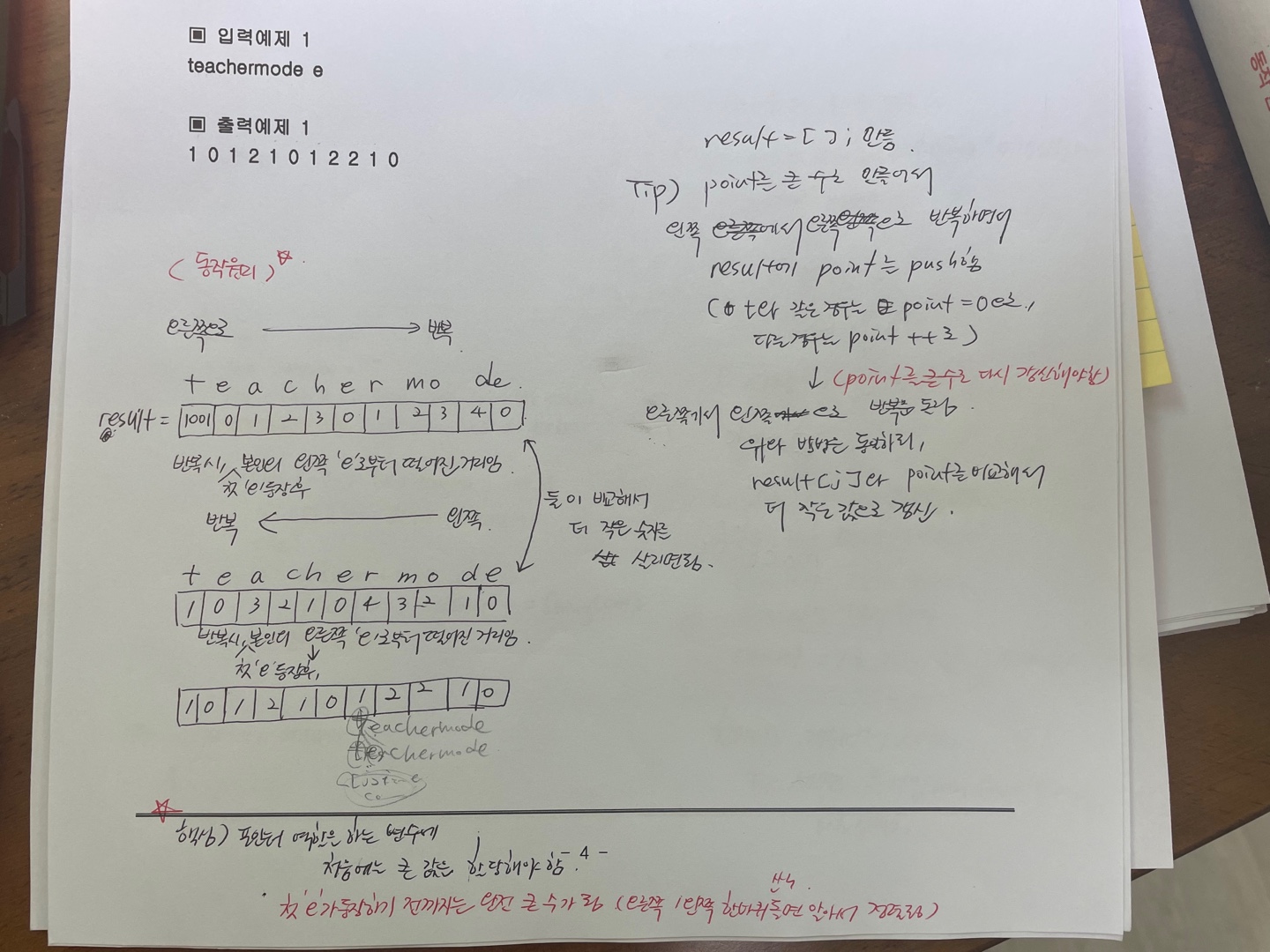
teachermode e
▣ 출력예제 1
10121012210
Tip

문제풀이
//강의 듣고 내가 다시 작성한 답
function solution(str, t){
let result = [];
let point = 1000;
for(let i = 0 ; i < str.length ; i++){
if(str[i] === t){
point = 0;
result.push(point);
}else{
point++;
result.push(point);
}
}
point = 1000;
for(let j = str.length-1 ; j >= 0 ; j--){
if(str[j] === t){
point = 0;
}else{
point++;
result[j] = Math.min(result[j], point);
}
}
return result;
}
let str3="teachermode";
console.log(solution(str3, 'e'));'📚 Language & CS knowledge > Algorithm (기초문제풀이)' 카테고리의 다른 글
| 자릿수의 합(완전 탐색) (0) | 2022.08.31 |
|---|---|
| 문자열 압축(문자열 탐색) (0) | 2022.08.31 |
| 숫자만 추출(문자열 탐색) (0) | 2022.08.31 |
| 유효한 팰린드롬(문자열 탐색) (0) | 2022.08.31 |
| 회문 문자열(문자열 탐색) (0) | 2022.08.31 |




