Daehyunii's Dev-blog
[데브코스] TIL-114 Float, Position, Flex 본문
Float
수평정렬 레이아웃에서 사용하긴 하지만, 요즘은 대부분 flex로 한다. float를 사용하는 요소들만 형제요소로 묶고, 부모에 clearfix 클래스를 적용해서 관리해야 문제가 생기지 않는다. float를 사용하면 flex, inline-flex, grid를 제외하고는 display가 block으로 바뀐다.
1. Float 해제 방법
float를 사용하면 다음 요소에 영향이 가기 때문에 float 속성을 해제하는 것이 필요하다. 총 3가지 방법이 존재하나, 3번째 방법이 가장 적합한 방법이다.
- clear를 적용할 마지막 요소의 다음 형제요소를 추가한다.
- 부모에 overflow: hidden을 추가한다.
- ::after를 사용하여 가상요소를 만들고 clear를 사용한다. ::after를 사용하기 위해서는 content를 꼭 작성해야 한다.
.clearfix::after {
content: '';
display: block;
clear: both;
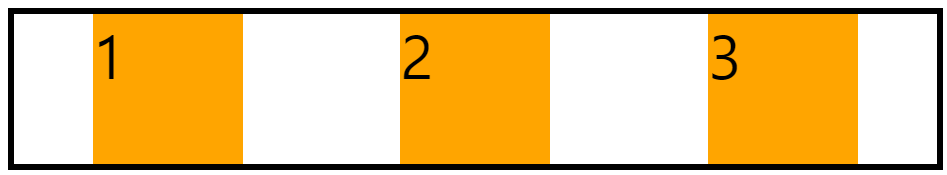
}float: right는 아래와 같이 가장 오른쪽을 기준으로 정렬되기 때문에 주의해야 한다.

<div class="container clearfix">
<div class="item float--left">1</div>
<div class="item float--left">2</div>
<div class="item float--right">3</div>
<div class="item float--right">4</div>
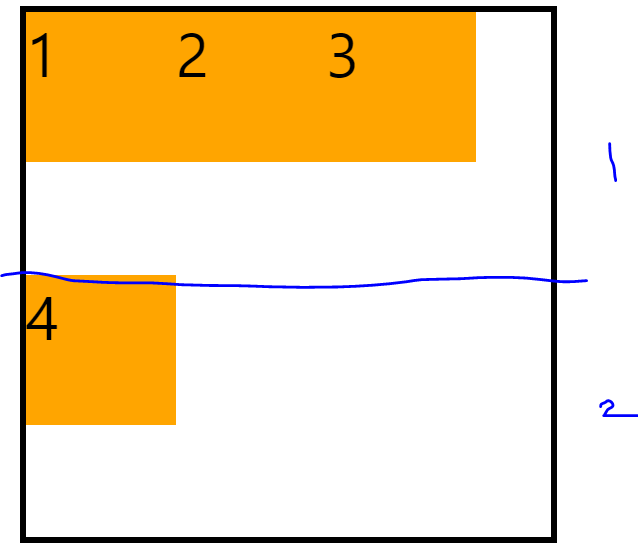
</div>순서를 뒤집고 싶지 않다면 div로 묶고 부모에 float: right를 주고 형제에서 float: left를 주면 된다.

<div class="container clearfix">
<div class="item float--left">1</div>
<div class="item float--left">2</div>
<div class="float--right">
<div class="item float--left">3</div>
<div class="item float--left">4</div>
</div>
</div>BEM (Block Element Modifier)
- css 구조 및 상태를 관리하기 위한 css 개발 방법론
- ex) class 이름을 float—left 와 같이 설정하는 것
Position
1. absolute
position: absolute는 부모를 기준으로 위치를 지정한다. 이때, 부모에 position: relative를 작성해야 의도한대로 위치를 정할 수 있다. 이를 작성하지 않으면 viewport를 기준으로 위치가 지정된다. 만약 부모에 position: relative 가 없다면 조상 요소에 있는지 확인하고 결국 구조적으로 가장 가까운 곳에서 찾게 된다. 이를 적용하면 자동으로 display가 block으로 변경된다.
2. fixed
position: fixed는 viewport를 기준으로 위치를 지정할 수 있다. 이 때는 position: relative를 작성하는 것은 영향을 주지 않는다. 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 viewport 대신 그 조상을 컨테이닝 블록, 즉 기준으로 삼는다. 이를 적용하면 자동으로 display가 block으로 변경된다.
3. 쌓임 맥락(Stacking Context)
요소가 쌓이는 순서를 결정한다. z축은 사용자 기준으로 가상의 z축을 사용한 HTML 요소의 3차원 개념화이다.

z-index를 사용하지 않아도, transform이나 opacity를 사용하면 쌓임 맥락이 생성된다. z-index는 position(static 제외), flexbox, grid를 사용하는 곳에서 사용해야 정상적으로 작동한다.
Flex
1차원 레이아웃 구조를 작업할 때 사용한다. x축에 대한 1차원 레이아웃은 수평, y축에 대한 1차원 레이아웃은 수직을 나타낸다. 즉, 우리는 수평 또는 수직 레이아웃을 위해 flex를 사용한다. 1차원이라는 것은 축을 1개를 사용한다는 것을 의미한다.
display: flex를 적용한 곳을 flex container라고 하고, 그 하위 요소들을 flex items라고 부른다.
수평 정렬 시, flex 또는 inline-flex를 사용할 수 있다.
- flex: flex container가 block 요소의 특징을 가진다.
- 수직 정렬, 가로 너비를 최대로, 세로 너비를 최소로 하려는 특징

- inline-flex: flex container가 inline 요소의 특징을 가진다.
- 수평 정렬, 가로 세로 너비를 최소로 하려는 특징

flex container에 적용할 수 있는 속성들에 대해 알아보자.
1. flex-direction
- row: 왼쪽에서 오른쪽으로 수평 정렬된다. (기본 값)
- column: 위에서 아래로 수직 정렬된다.
- row-reverse: 오른쪽에서 왼쪽으로 수평 정렬된다.

- column-reverse: 아래에서 위로 수직 정렬된다.

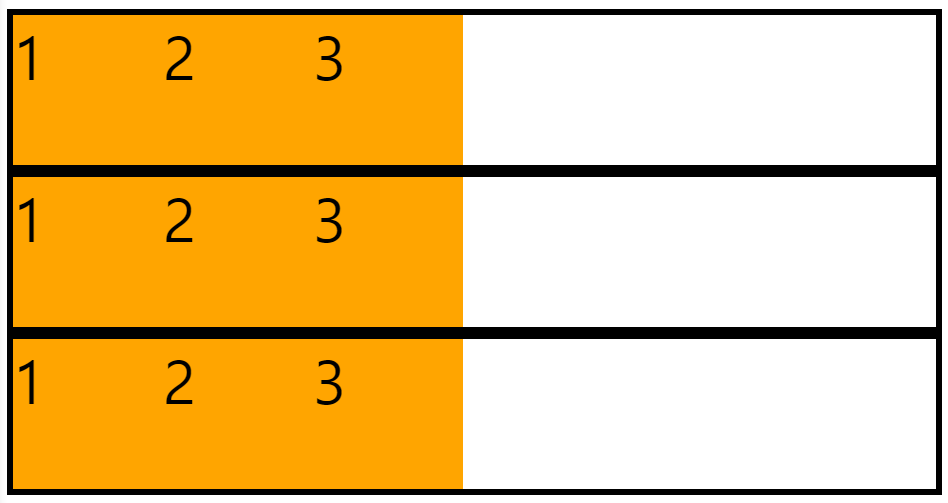
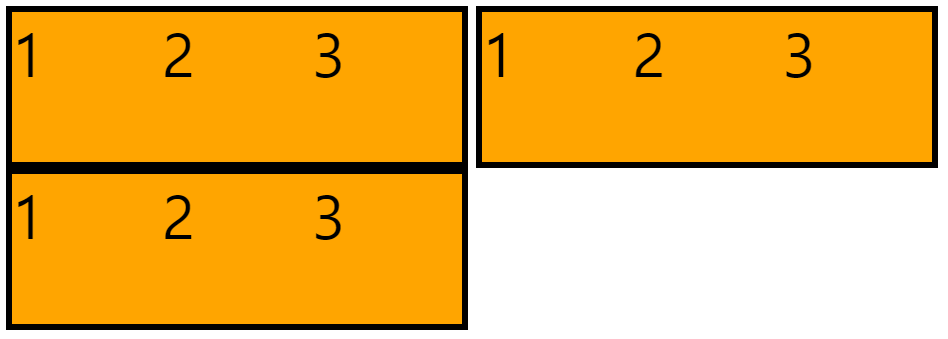
2. flex-wrap
줄바꿈과 관련된 속성이다.
.container {
width: 400px;
border: 4px solid;
display: flex;
flex-wrap: nowrap;
}- nowrap: 줄바꿈 처리 되지 않는다. (기본 값)

- wrap: 줄바꿈 처리가 된다.

- wrap-reverse: 반대 방향으로 줄바꿈 처리 된다.

3. justify-content
x축(주축)을 기준으로 정렬된다.
- flex-start: flex container가 시작되는 지점
- flex-end: flex container가 끝나는 지점
- center: flex container 가운데 지점
- space-between: 첫번째 item을 flex-start에, 마지막 item을 start-end에 배치하고 나머지 item을 남은 공간에 균등히 배치함

- space-around: 각 item에 왼쪽 오른쪽에 균등하게 공간을 분배해서 배치함

4. align-items
1줄일 때 사용한다. y축(교차축)을 기준으로 정렬된다.
- stretch: item에 height가 지정되지 않으면 flex container의 height와 동일하게 배치됨 (기본 값)
- 단, flex item에 height가 지정된 경우에는 영향을 주지 않음
- flex-start: flex container가 시작되는 지점
- flex-end: flex container가 끝나는 지점
- center: flex container 가운데 지점
- baseline: 글자의 기준선을 맞추어 배치됨
5. align-content
2줄 이상일 때 사용할 수 있다. y축(교차축)을 기준으로 정렬된다.
기본 값은 stretch이고, flex-start, flex-end, center, space-between, space-around를 사용하여 원하는 대로 정렬할 수 있다.

flex items에 적용할 수 있는 속성들에 대해 알아보자.
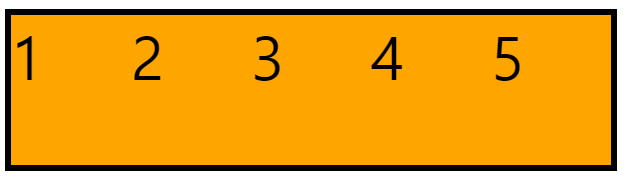
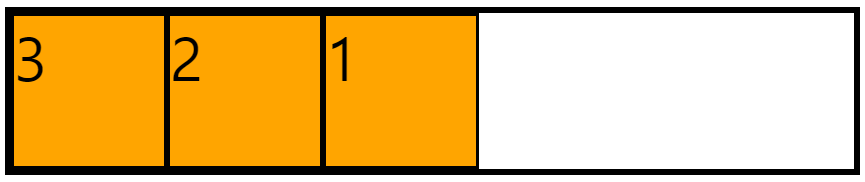
6. flex-grow
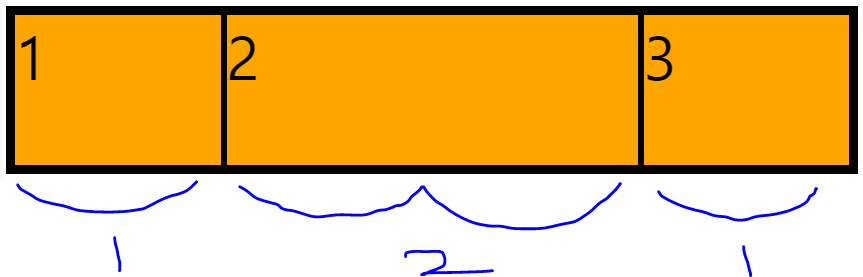
증가되는 너비 비율을 설정한다. 기본 너비가 설정되어 있는 경우, 기본 너비의 나머지 너비를 기준으로 비율을 설정하게 된다.

.container {
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
flex-grow: 1;
}
.container .item:nth-child(2) {
flex-grow: 2;
}
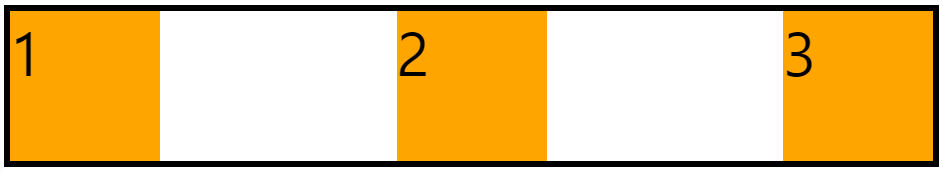
7. flex-shrink
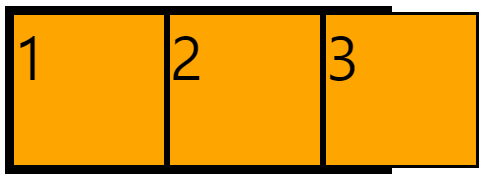
요소의 감소 너비 비율을 설정하게 된다. 기본 값은 1이다. 0을 넣어주면 아래와 같이 요소의 너비가 감소하는 것을 방지할 수 있다.

.container {
width: 250px;
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
flex-shrink: 0;
}
8. flex-basis
요소의 기본 너비를 지정할 수 있다. 기본 값은 auto이다. 숫자를 지정해주면 item 자체에 지정한 너비는 적용되지 않는다. 요소의 기본 너비를 0으로 지정한다면, flex-grow로 너비 증가 비율을 그 자체로 사용할 수 있다.

.container {
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
flex-basis: 0;
flex-grow: 1;
}
.container .item:nth-child(2) {
flex-grow: 2;
}
9. flex
grow shrink basis의 단축 속성이다. 기본 값은 flex: 0 1 auto이다. basis 값을 생략한다면 기본 값인 auto가 아닌 0이 들어가기 때문에 주의해야 한다.
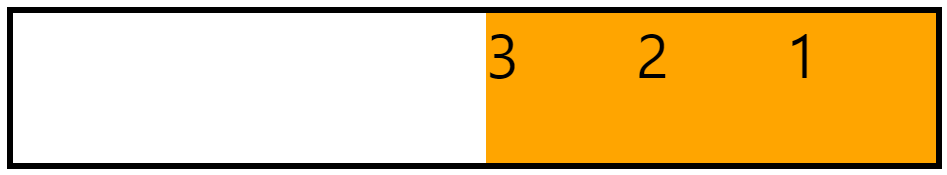
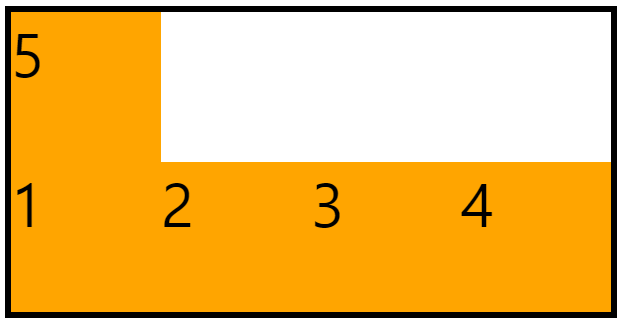
10. order
flex item의 순서를 정해주는 속성이며, 기본 값은 0이다. 숫자가 클수록 순서가 뒤로 가게 된다. 음수 값도 적용할 수 있다.

.container {
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
}
.container .item:nth-child(1) {
order: 1;
}
.container .item:nth-child(3) {
order: -1;
}
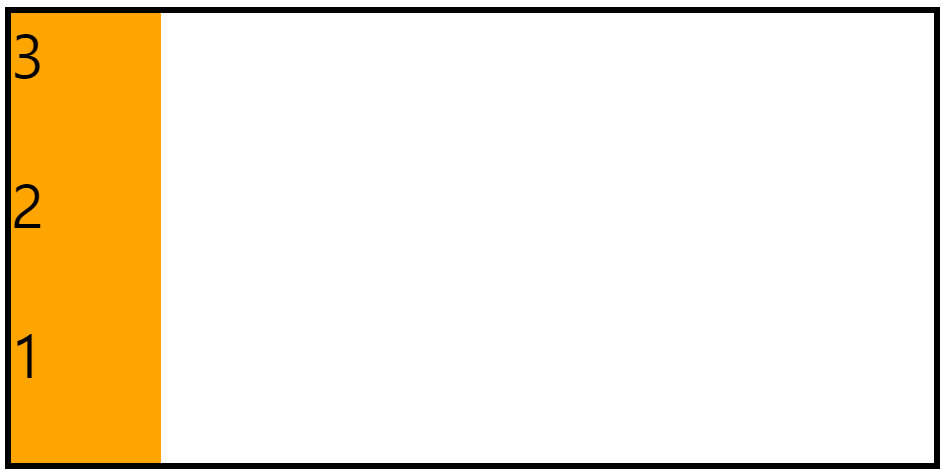
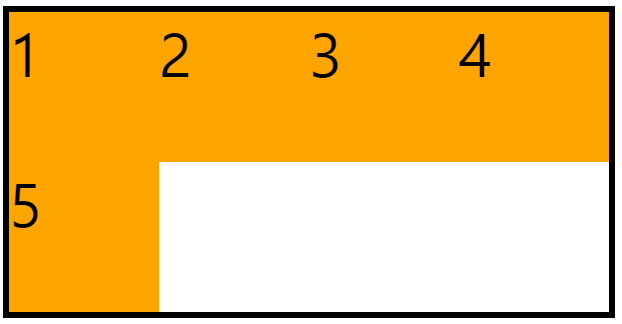
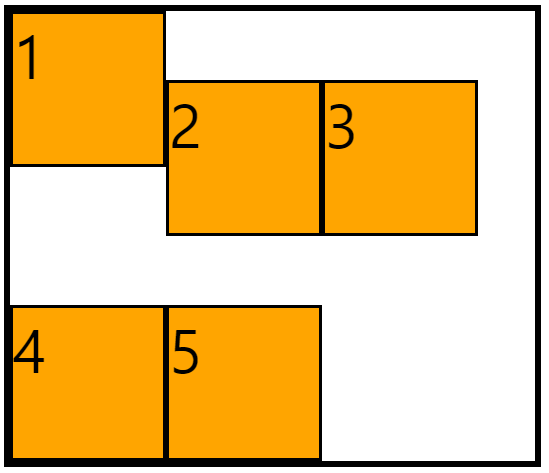
11. align-self
align-items의 속성을 상속받지 않고 개별적으로 지정하고 싶을 때 사용한다. 기본 값은 auto이기 때문에 따로 지정하지 않는 경우 align-items에 설정된 값을 상속받는다.

.container {
width: 350px;
height: 300px;
border: 4px solid;
display: flex;
flex-wrap: wrap;
align-items: flex-end;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
}
.container .item:nth-child(1) {
align-self: flex-start;
}
오늘을 마무리 하며
오늘부터 CSS 강의가 시작되었다. 기본적인 css 지식은 알고 있다는 전제하에 강의가 시작되었고, css가 무엇인지 책을 통해 간단하게 공부하고 데브코스에 들어왔다. 하지만 실제로 사용해보면서 익힌 css가 아니기 때문에 기본적인 css 문법조차 제대로 인지하지 못하고 있다는 사실을 깨달았다. 그래서 css 기본적인 지식과 더불어 강의를 병행해 나가야 할 것 같다. 그래도 오늘 배운 내용 중에 정말 유용할 것이라고 느낀 개념은 flex라는 개념이다. css에서 가장 어렵다고 느끼는 점은 원하는 위치에 원하는 요소를 배치하는 일이었는데 flex로 조금은 용이하게 배치를 시킬 수 있을 거라는 생각이 들었다. flex로 요소들을 배치시키고, width, height, margin, padding을 통해서 정교한 작업을 이어 나가는 방식으로 css를 사용할 수 있을 것 같다. flex를 이해하기 위해서는 우선 기준점을 명확하게 인지하고(기본값이 row) 그에 맞는 flex-container에 들어가는 속성과 flex-items에 들어가는 속성들을 명확하게 구분하여 적용하면 생각보다 쉽게 접근할 수 있을 것 같다. 아닐수도 있지만...ㅎ 그래도 눈으로 직접 움직이는것을 보고 따라 하니 확실히 재미있긴하다 ㅎㅎ
'✏️ 2022. TIL > November (데브코스)' 카테고리의 다른 글
| [데브코스] TIL-116 CSS, CSS변수, @suppoerts, @media (0) | 2022.11.30 |
|---|---|
| [데브코스] TIL-115 CSS Grid (0) | 2022.11.29 |
| [데브코스] TIL-113 module, promise (0) | 2022.11.24 |
| [데브코스] TIL-112 fetch API, history API (0) | 2022.11.24 |
| [데브코스]TIL-111 TO-DO 앱 만들기 (0) | 2022.11.07 |




