Daehyunii's Dev-blog
MVC 본문
MVC란? (Model - View - Controller)
MVC는 소프트웨어 디자인 패턴입니다.
우선 소프트웨어 디자인 패턴이란 개발 방식을 공식화한 방법론을 말합니다. 과거부터 지금까지 개발하는 과정에서 발생한 공통적인 문제들을 해결하는 방식이라고 쉽게 생각할 수 있습니다. 이러한 디자인 패턴을 잘 활용하면 가독성, 간결성 그리고 확장과 유지 보수가 용이하여 효율적인 소스 코드를 작성할 수 있습니다.
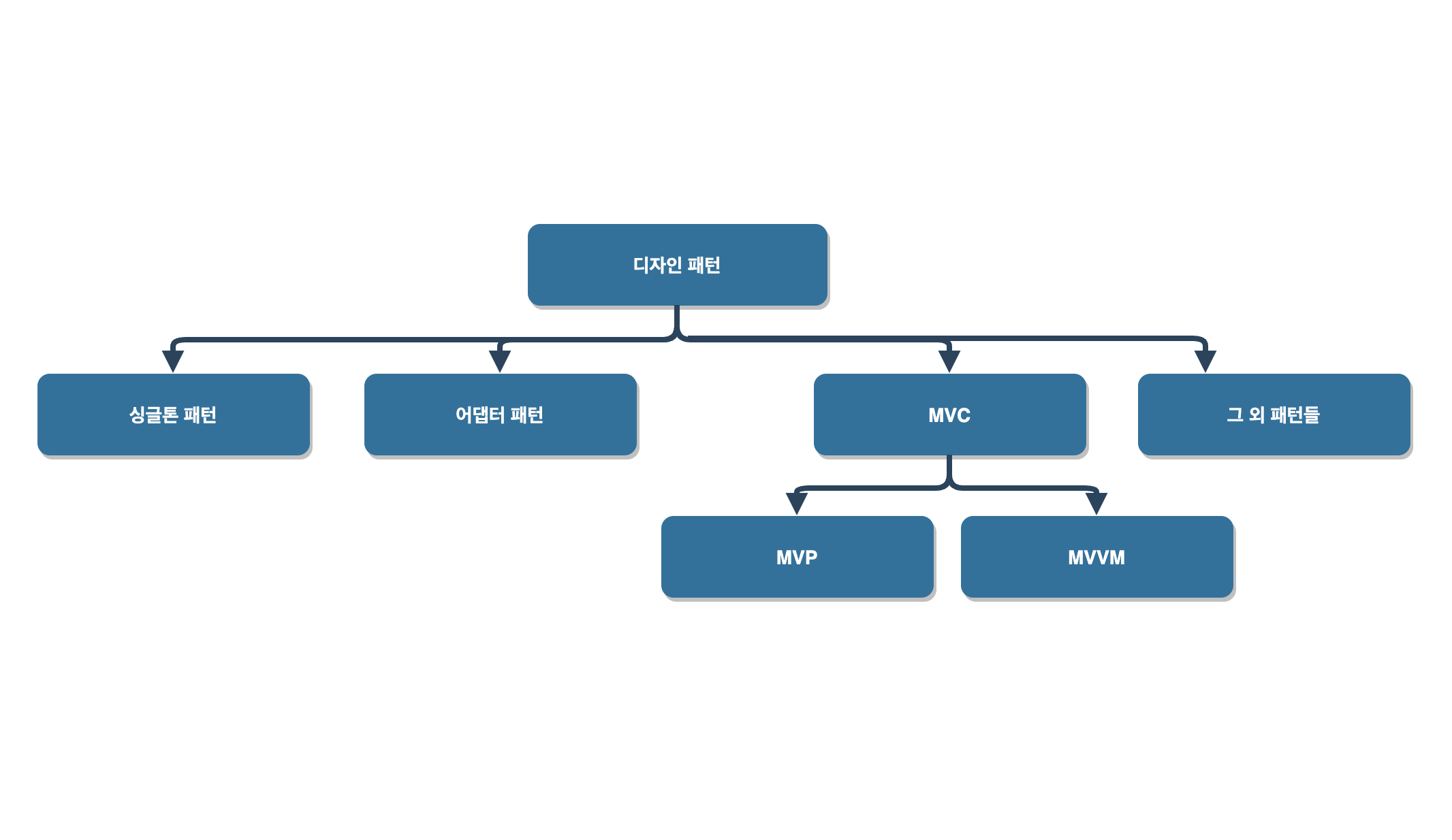
디자인패턴의 종류는 매우 다양합니다.

그렇다면 MVC에서 정한 개발 방식을 공식화한 방법은 무엇일까요?
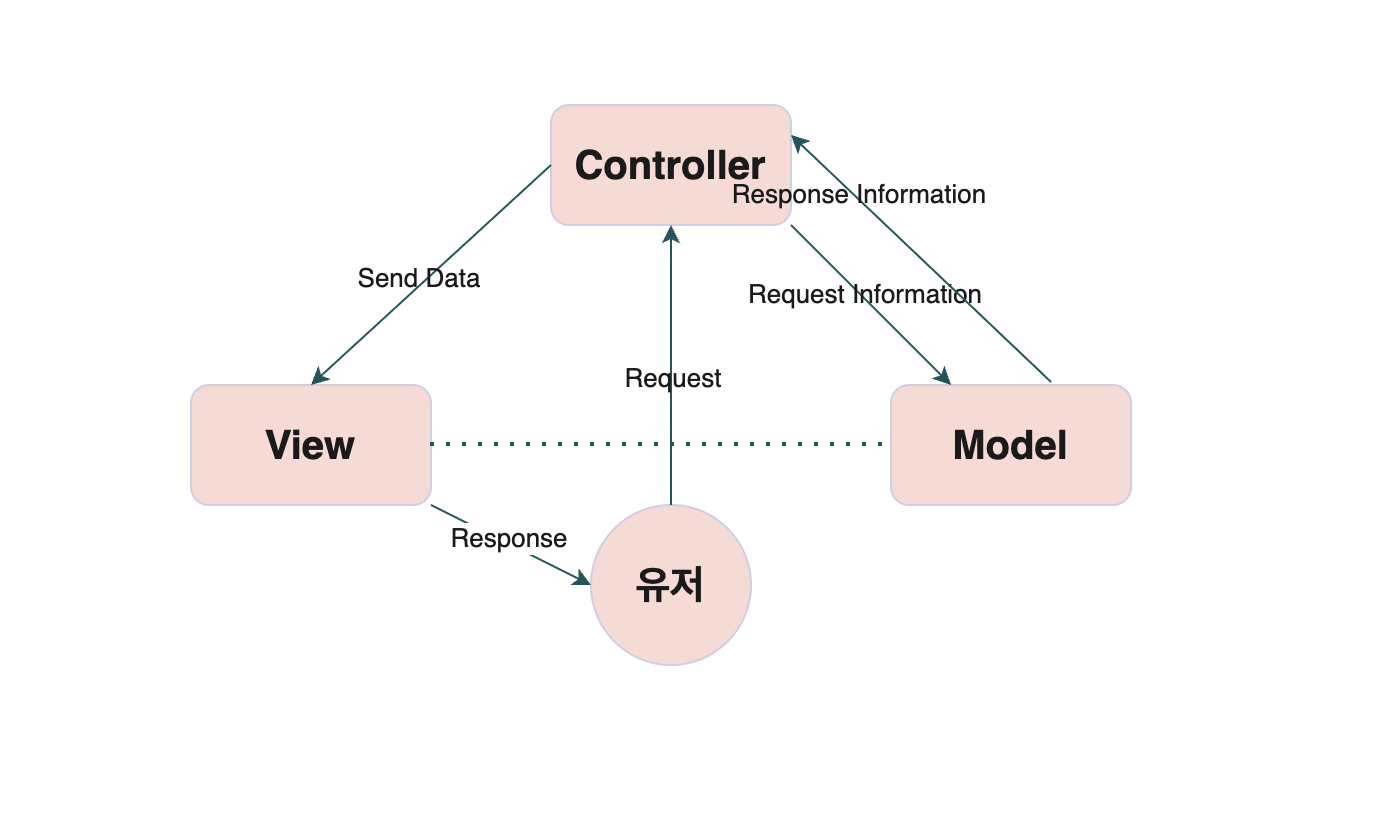
앱 개발을 세 개의 영역으로 나누고 각 요소에 고유한 역할을 부여하는 방식을 의미합니다.
Model : Controller에게 받은 요청에 따라 데이터를 관리합니다.
해당 데이터는 다시 Controller에게 전달합니다.
Controller : User로부터 요청을 받아 데이터를 가져와야 한다면 Model에게 데이터를 요청합니다.
Model에게 받은 데이터는 View에게 전달합니다.
View: Controller로부터 받은 데이터를 Client로 전송해 화면에 결과를 나타냅니다.

간단한 예시를 들어보겠습니다. 인터넷 쇼핑몰을 통해 우리는 장바구니 기능을 이용해 본 경험이 있을 것입니다.
우리는 우리가 원하는 물품을 장바구니에 담게 되는데 장바구니에 들어감과 동시에 예상 결제 금액이 같이 변동하는 것을 확인할 수 있습니다. 이렇게 장바구니에 물품이 추가됨에 따라 예상 결제 금액이 수정되는 로직을 '비즈니스 로직'이라고 하고, MVC에서는 C영역에서 처리하게 됩니다. 그리고 단순히 예상 결제 금액을 보여주는 영역을 V영역에서 처리하게 됩니다. 프로그램의 핵심을 담당하는 영역이 C영역입니다.
MVC패턴의 한계
MVC의 가장 큰 특징은 구성요소를 독립시킴으로써 개발 효율성을 높인다는 점입니다. 하지만 MVC에서 컨트롤러는 상황에 따라 여러 개의 모델, 뷰와 연결될 수 있는데 다수의 모델과 뷰가 하나의 컨트롤러에서 수행되기 때문에 모델과 뷰는 실질적으로 완전히 분리되기가 쉽지 않고, 특히 프로그램 구조가 커질수록 모델과 뷰가 복잡하게 연결되는 상황이 발생하게 됩니다. 그리고 이러한 의존성 문제를 보완하기 위해 MVC에서 파생된 패턴이 생겼습니다.
MVP(Model-View-Presenter)
MVP의 특징은 뷰와 모델이 프레젠터를 통해서만 동작하도록 설계된다는 것입니다. MVC에서는 모델이 뷰로 데이터를 직접 전달하거나 뷰가 모델에서 데이터를 가져오는 것도 가능합니다. 하지만 MVP에서는 뷰와 모델은 프레젠터를 통해서만 데이터를 교환할 수 있게 설계하는 것입니다.

MVVM(Model-View-View Model)
MVVM모델은 뷰모델이 모델과 뷰 사이에 위치하게 됩니다. 구조적으로 MVP와 동일하게 보일 수 있지만, 뷰모델은 뷰에서 보일 데이터와 비즈니스 로직을 가지고 있습니다. MVC에서는 Model이 데이터를 전체적으로 관리하는 영역이었다면 MVVM 모델에서는 View Model이 View에서 보일 데이터를 View Model이 가지고 있고, View Model의 데이터가 변경되면 View에서 보이는 데이터 값도 변경되게 됩니다.
'📚 Language & CS knowledge > IT 용어' 카테고리의 다른 글
| web 1.0 / web 2.0 / web 3.0 (0) | 2022.12.09 |
|---|

