Daehyunii's Dev-blog
[데브코스] TIL-130 React, Context API 본문
Context API
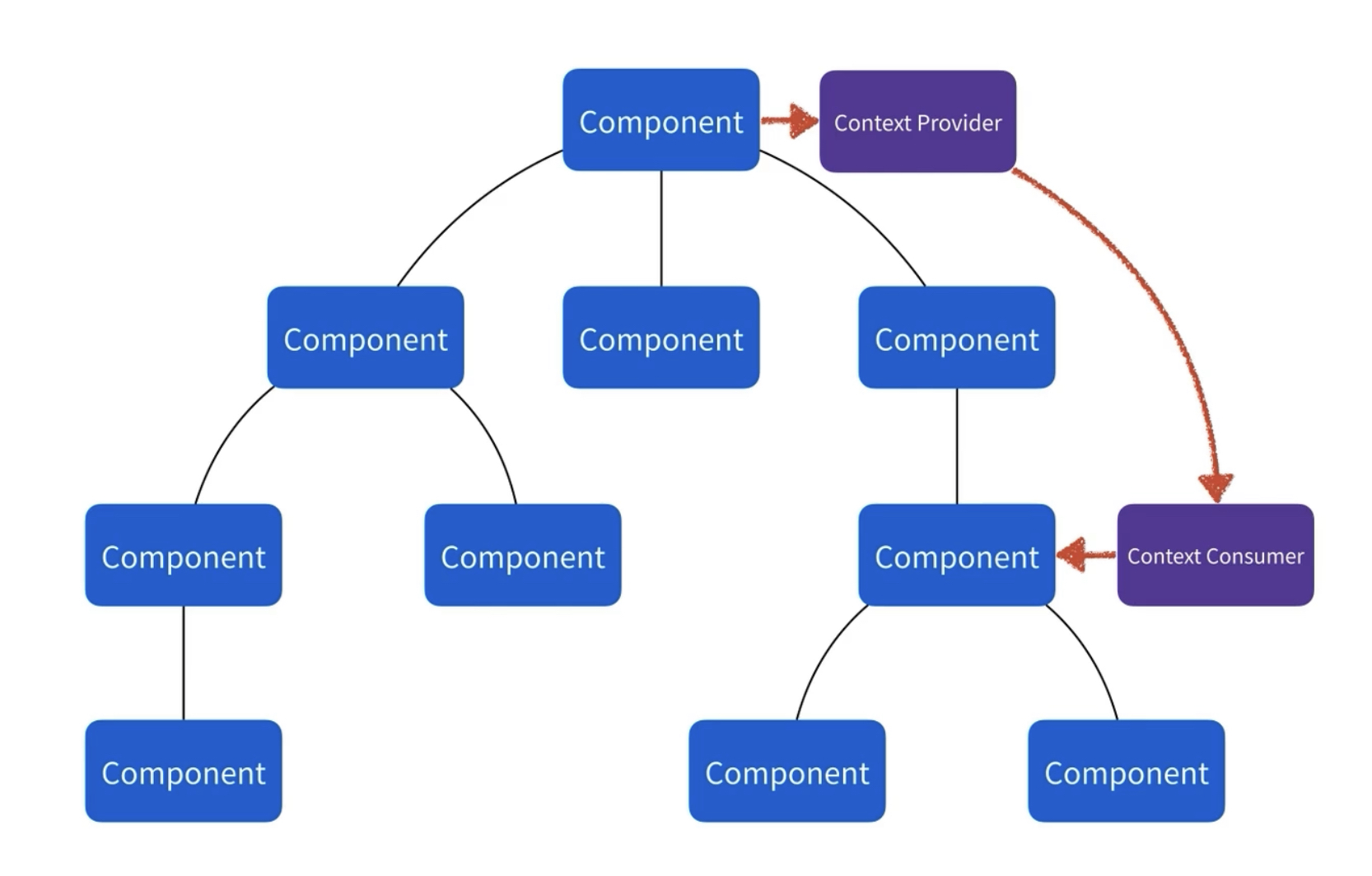
컴포넌트는 트리 구조로 이루어져 있다. 만약 최상위 컴포넌트에서 가장 하위 컴포넌트로 prop을 넘기고 싶다면 어떻게 해야할까? 하위 컴포넌트를 찾을 때 까지 계속 넘겨주어야 할 것이다. 이런 경우를 Prop Drilling이라고 한다. Context API는 이를 해결해줄 수 있다.
1. 구성
Context API는 데이터를 제공해줄 Context Provider와 데이터를 받을 Context Consumer가 있다. 데이터는 Context Provider가 관리하고, Context Consumer는 데이터를 받아서 처리만 해주면 된다.

오늘을 마무리 하며
오늘은 전역 상태 관리를 할 수 있는 ContextAPI에 대해서 공부를 하였다. 바닐라 자바스크립트를 공부할 때 항상 문제가 발생했던 부분이 있다면 바로 이 부분이었다. 동일한 코드들을 계속해서 부모에서 자식으로 또 그 자식으로 또 그 자식으로 넘겨줄 때마다 똑같은 코드를 수없이 많이 반복하고 있는 내 자신을 볼 때마다 약간의 현타가 .. 오는 그런 상황들을 많이 접했었고, 불행 중 다행인지 모든 개발자들이 겪는 문제인지 전역으로 상태 관리를 통해 이를 해결할 수 있는 방법인 것이다. 한 가지 주의해야할 점이 있다면 전역으로 상태 관리를 남용해서는 안될 것이라는 점이다. 예를들어 토큰을 관리한다던지, 정말 많은 자식 컴포넌트에서 필요한 값이라던지, 이러한 필요해 의해서만 사용되어야 할 것이다. 그래서 아직 그 기준을 명확하게 세우지는 못한 상태이다. 그리고 전역 상태 관리와 관련하여 Redux, recoil과 같은 상태 관리 라이브러리들이 많이 존재하는데 어떤 장/단점이 존재하는지 명확하게 비교하는 공부도 필요할 것이다. 곧 Redux에 대해서 공부하게 되는데 이때 Redux를 먼저 이해하고 비교를 해보아야 겠다.
'✏️ 2022. TIL > December (데브코스)' 카테고리의 다른 글
| [데브코스] TIL-132 React, 컴포넌트심화 (0) | 2022.12.27 |
|---|---|
| [데브코스] TIL-131 React, 웹 보안 공격, SPA 역사 (0) | 2022.12.27 |
| [리액트를 다루는 기술] TIL-129 (0) | 2022.12.23 |
| [리액트를 다루는 기술] - TIL 128 이벤트, ref (0) | 2022.12.22 |
| [리액트를 다루는 기술] - TIL 127 컴포넌트 특징 (0) | 2022.12.22 |




